문제
Write a generator function that returns a generator object which yields the fibonacci sequence.
The fibonacci sequence is defined by the relation Xn = Xn-1 + Xn-2.
The first few numbers of the series are 0, 1, 1, 2, 3, 5, 8, 13.
https://leetcode.com/problems/generate-fibonacci-sequence/
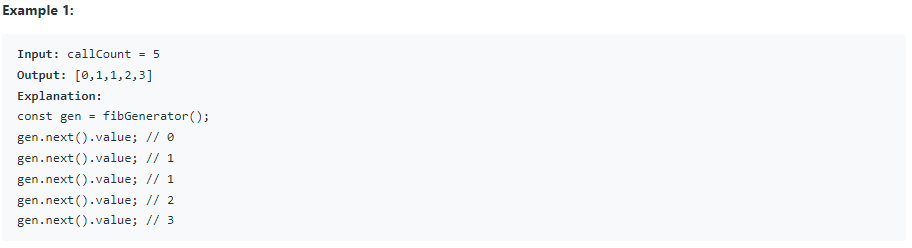
예시

fibonacci sequence를 수행하는 generator 함수를 짜면 된다.
코드
/**
* @return {Generator<number>}
*/
var fibGenerator = function*() {
let n_2 = 0;
let n_1 = 1;
for(let i = 0; i <= 50; i++){
yield n_2;
[n_2, n_1] = [n_1, n_2 + n_1];
}
};
/**
* const gen = fibGenerator();
* gen.next().value; // 0
* gen.next().value; // 1
*/n-2 를 담을 변수와 n-1을 담을 변수를 만들고, for문을 돌며 값을 넣고 next() 호출 시 n-2 가 나오도록 하였다.
generator 함수
💡 정의 및 특징
- iterator 객체를 반환하는 함수
- Generator 객체임
- function* 는 해당 함수가 generator 함수라는 의미이다.
- * 은 애스터리스크라고 부른다
- 빠져나갔다가 원할 때 다시 돌아올 수 있는 함수
- 변수 값(컨텍스트)가 출입 과정에서 저장된 상태로 남아있음
💡 동작 방식
- generator 함수는 호출되면 Iterator 객체가 반환됨
- 즉시 실행 x
- Iterator의 next() 메서드 호출 시, 함수가 실행됨
- yield 문을 만날 때까지 진행하다가 만나면 yield표현식이 명시하는 Iterator부터의 반환 값을 리턴
- 반환 값 형태
- {value : “”, done: “”}
- value : yield 문이 반환할 값을 나타내는 속성
- done : yield 문의 실행 여부를 표시하는 boolean 타입의 값
- 반환 값 형태
- 그 후 next() 메서드가 다시 호출되면, 진행이 멈췄던 위치에서 다시 재실행
- next(인자값)으로 호출하면 진행을 멈췄던 위치의 yield 문을 next() 메서드에 들어온 인자값으로 치환하고 그 위치에서 다시 실행
- yield* 표현식을 만나면 다른 Generator함수가 위임 되어서 진행됨.
💡 문법
function* name([param[, param[, ... param]]]) {
statements
}
- name : 함수명
- param : 함수에 전달되는 인수의 이름
- statements : 구문들
💡 인스턴스 메서드
- Generator.prototype.next()
- yield 된 값을 반환함
- Generator.prototype.return()
- 주어진 값을 반환 후, generator 종료
- Generator.prototype.throw()
- generator에 오류 발생 시킴.
참고 사이트
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Statements/function*
function* - JavaScript | MDN
function* 선언 (끝에 별표가 있는 function keyword) 은 generator function 을 정의하는데, 이 함수는 Generator 객체를 반환합니다.
developer.mozilla.org
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Generator
Generator - JavaScript | MDN
Generator 객체는 generator function 으로부터 반환되며, 반복 가능한 프로토콜과 반복자 프로토콜을 모두 준수합니다.
developer.mozilla.org
'Algorithm > leetcode' 카테고리의 다른 글
| [leetcode][JS] 2666. Allow One Function Call (0) | 2024.01.26 |
|---|---|
| [leetcode][JS] 2665. Counter II (0) | 2024.01.25 |
| [leetcode][JS] 2635. Apply Transform Over Each Element in Array (0) | 2024.01.23 |
| [leetcode][JS] 2634. Filter Elements from Array (0) | 2024.01.22 |
| [leetcode][JS] 2629. Function Composition (0) | 2024.01.22 |