문제
Write a function expect that helps developers test their code. It should take in any value val and return an object with the following two functions.
- toBe(val) accepts another value and returns true if the two values === each other. If they are not equal, it should throw an error "Not Equal".
- notToBe(val) accepts another value and returns true if the two values !== each other. If they are equal, it should throw an error "Equal".
https://leetcode.com/problems/to-be-or-not-to-be/
예시

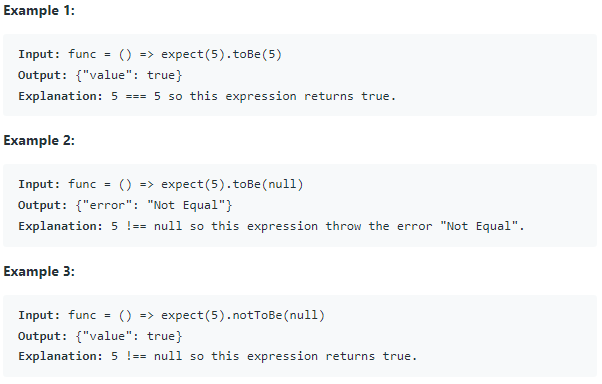
toBe()의 경우 expect의 인자와 toBe의 인자를 비교하여 같으면 true를 반환하고, 같지 않으면 "Not Equal"이라는 에러를 발생시킨다.
notToBe()의 경우 expect의 인자와 notToBe의 인자를 비교하여 다르면 true를 반환하고, 같으면 "Eqaul"이라는 에러를 발생시킨다.
코드
/**
* @param {string} val
* @return {Object}
*/
var expect = function(val) {
// 같은지 여부를 비교하는 함수
const isEqual = (val, target) => {
return val === target;
}
const ERROR_MESSAGE = {
TO_BE: "Not Equal",
NOT_TO_BE: "Equal",
}
return {
toBe: function (target){
if(isEqual(val, target)) return true;
throw new Error(ERROR_MESSAGE.TO_BE);
},
notToBe: function (target){
if(!isEqual(val, target)) return true;
throw new Error(ERROR_MESSAGE.NOT_TO_BE);
},
}
};
/**
* expect(5).toBe(5); // true
* expect(5).notToBe(5); // throws "Equal"
*/isEqual() 함수로 이용해 expect()로 들어온 인자와 toBe() 혹은 notToBe에 들어온 인자가 같은지를 비교한다. 또한, 에러 메시지를 상수로 빼서 따로 저장하였다. 리턴하는 객체에서 toBe 메서드의 경우 isEqual일 때 true를 리턴하도록 하였고, notToBe 메서드의 경우 isEqual이 아닐 때 true를 리턴하도록 하였다.
'Algorithm > leetcode' 카테고리의 다른 글
| [leetcode][JS] 2724. Sort By (0) | 2024.02.08 |
|---|---|
| [leetcode][JS] 2723. Add Two Promises (0) | 2024.02.06 |
| [leetcode][JS] 2703. Return Length of Arguments Passed (0) | 2024.02.02 |
| [leetcode][JS] 2695. Array Wrapper (0) | 2024.01.31 |
| [leetcode][JS] 2677. Chunk Array (0) | 2024.01.30 |